![Convertir tu web en una aplicación para móviles]()
Antes se usaban modismos como “Lo que no esté en internet, no existe”, y eso conllevaba la correspondiente fiebre por estar presente en los buscadores más usados, en las primeras posiciones a ser posible o, al menos, en la primera página de resultados.
Esos tiempos, aunque parecen recientes, pasaron ya. Ahora, el modismo imperante es “Lo que no esté en el móvil, no existe”.
Y es que internet ya no es el destino al que llegar, donde encontrar información o el motor que proporciona las soluciones que precisamos a diario. Ahora la Red es sólo el medio (siempre lo fue, pero ahora se tiene consciencia plena de ello) y el objetivo o el fin es estar presentes en el mayor número de plataformas y dispositivos posibles.
Tener una web o presencia en internet (por muy profesional que sea la imagen que demos) ya no es suficiente si tu sistema o plataforma, por error u omisión, no está disponible en todos los entornos y dispositivos imaginables.
La unificación con la que se soñaba en los noventa ha saltado por los aires. Si antes parecía claro que imperaría Microsoft con sus sempiterno sistema operativo Windows, ahora podemos observar que las reglas del juego han cambiado y que sistemas como Linux (y todo su universo de código abierto), Mac OS (aprentando cada vez más por su versatilidad con los Iphone, los Macs, los Ipads etc…) y, como no, Google con su Android y su imperio sobre dispositivos móviles, hacen que las plataformas para las que programar sean muchas, con distintos requerimientos técnicos y con no pocas variaciones a tener en cuenta.
Pero, ante retos, soluciones:
De manera que, como siempre suele pasar en el mundo de la tecnología y la ingeniería, ante la amplitud y heterogeniedad de plataformas, las soliciones online generalistas han proliferado. Y vaya si son útiles.
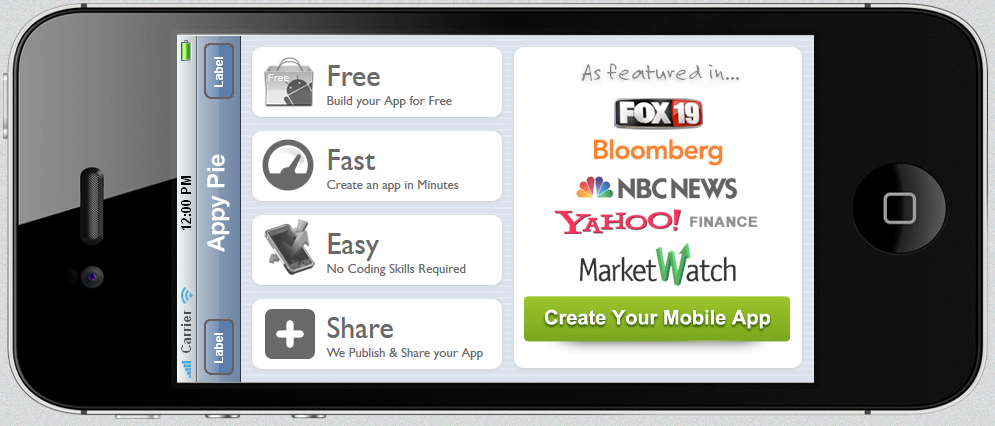
En concreto, están creciendo como las setas las plataformas online que nos permiten convertir una web al completo (con todos sus recursos, secciones, contenidos…) en una aplicación móvil. Y las hay para todos los sistemas: Android, Windows Phone, MacOS, etc, etc…
![appy-pie-screenshot]()
Ya no hay que diagramar para tratar de meter con gato hidráulico una web en un sucedáneo de aplicación para móvil. Ni hay que seleccionar qué secciones entran o cuáles se quedan fuera por deficiencias o incompatibilidades sistémicas. Y, desde luego, ya podemos olvidarnos de codificar o tener que aprender nuevos lenguajes de programación para tener una app, con las mismas características o como extensión de nuestra imagen corporativa en internet.
Leer más